サイド部分に共通のバナーを表示したい
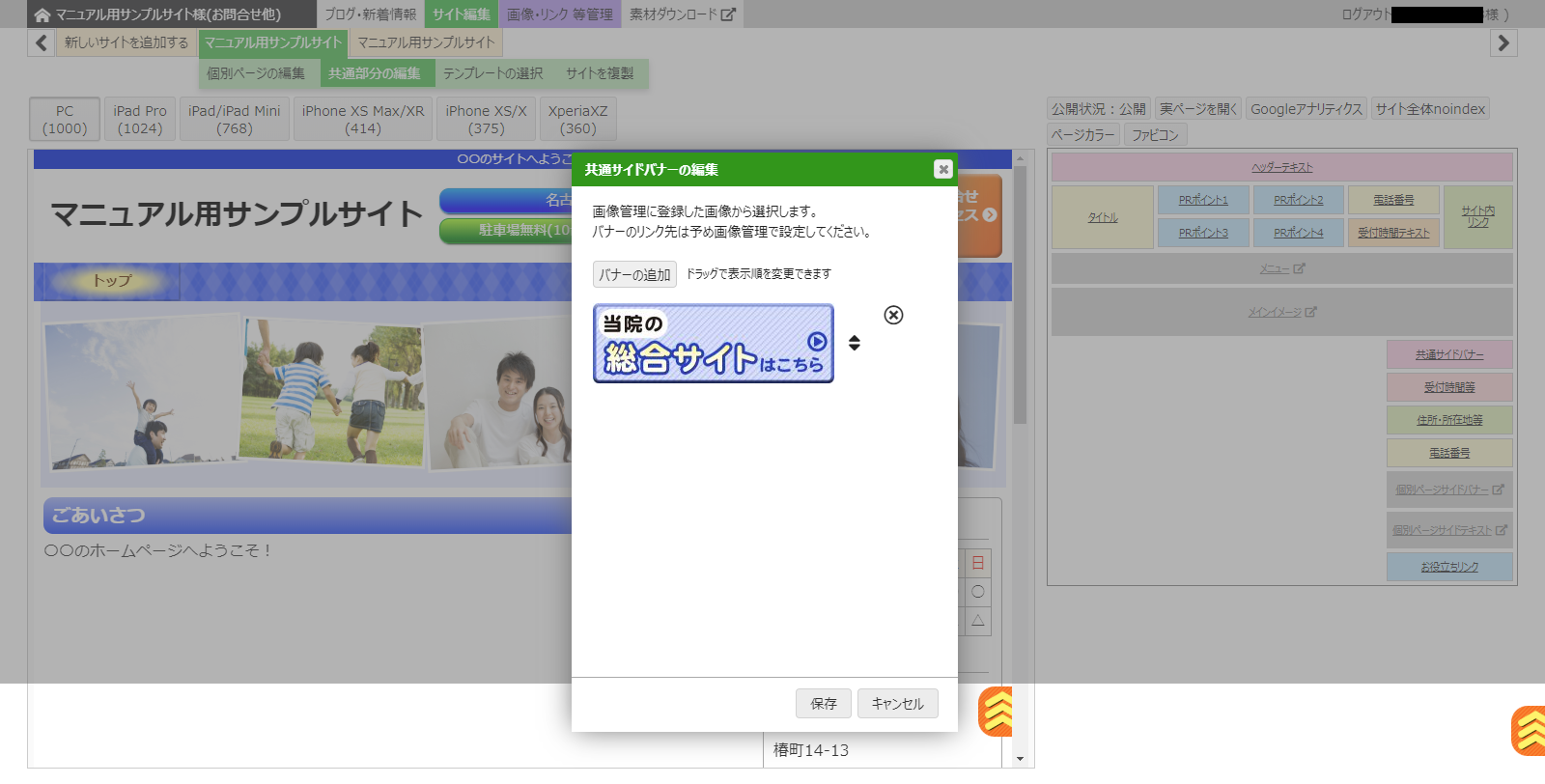
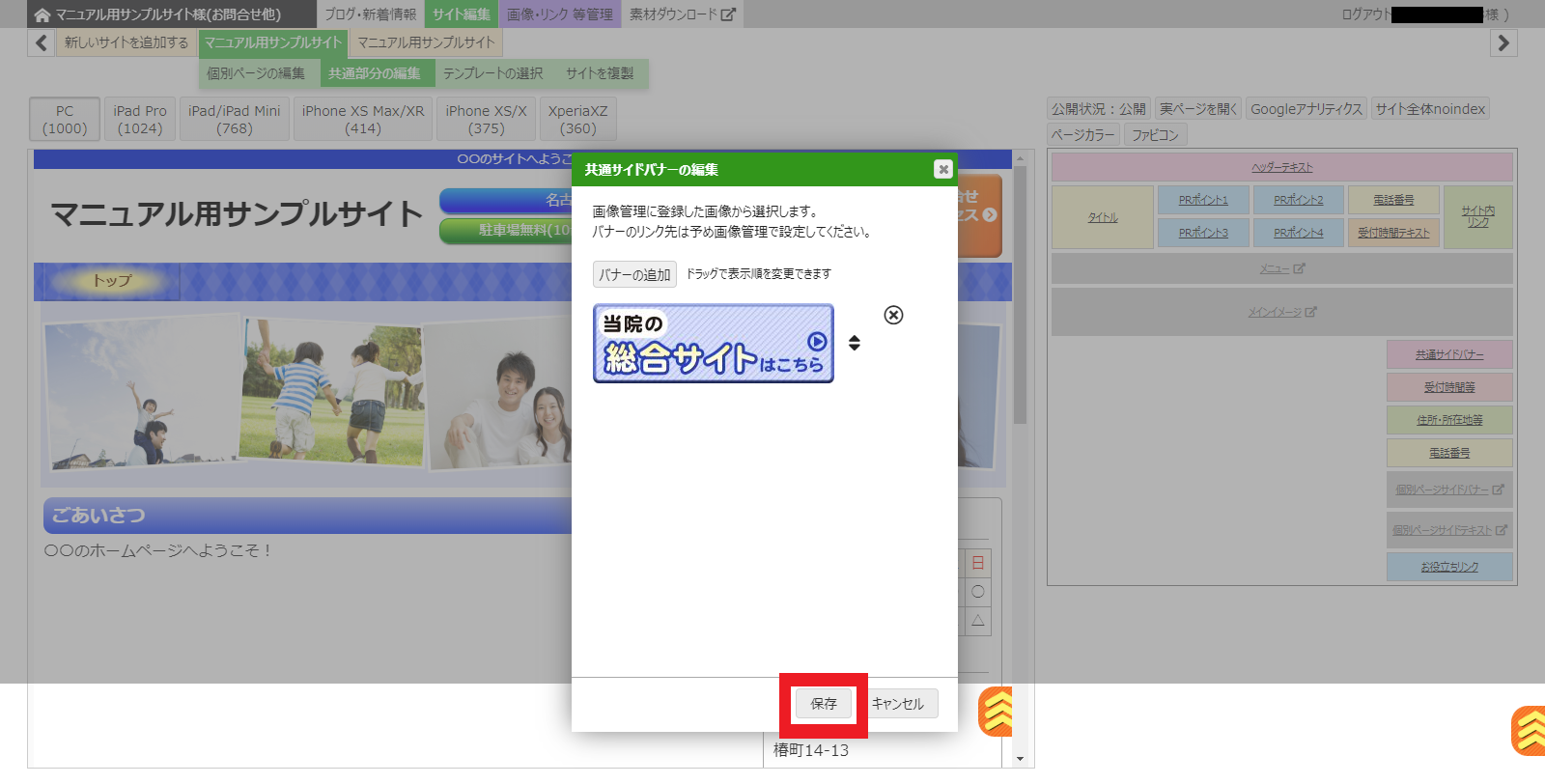
このページでできること 1.「共通部分の編集」画面に入る 2.バナーにリンク先を設定する 3.「共通サイドバナー」ボタンをクリックする 4.「バナーの追加」ボタンをクリックする 5.バナーを選択する 6.「選択」ボタンをクリックする 7.「保存」ボタンをクリックする
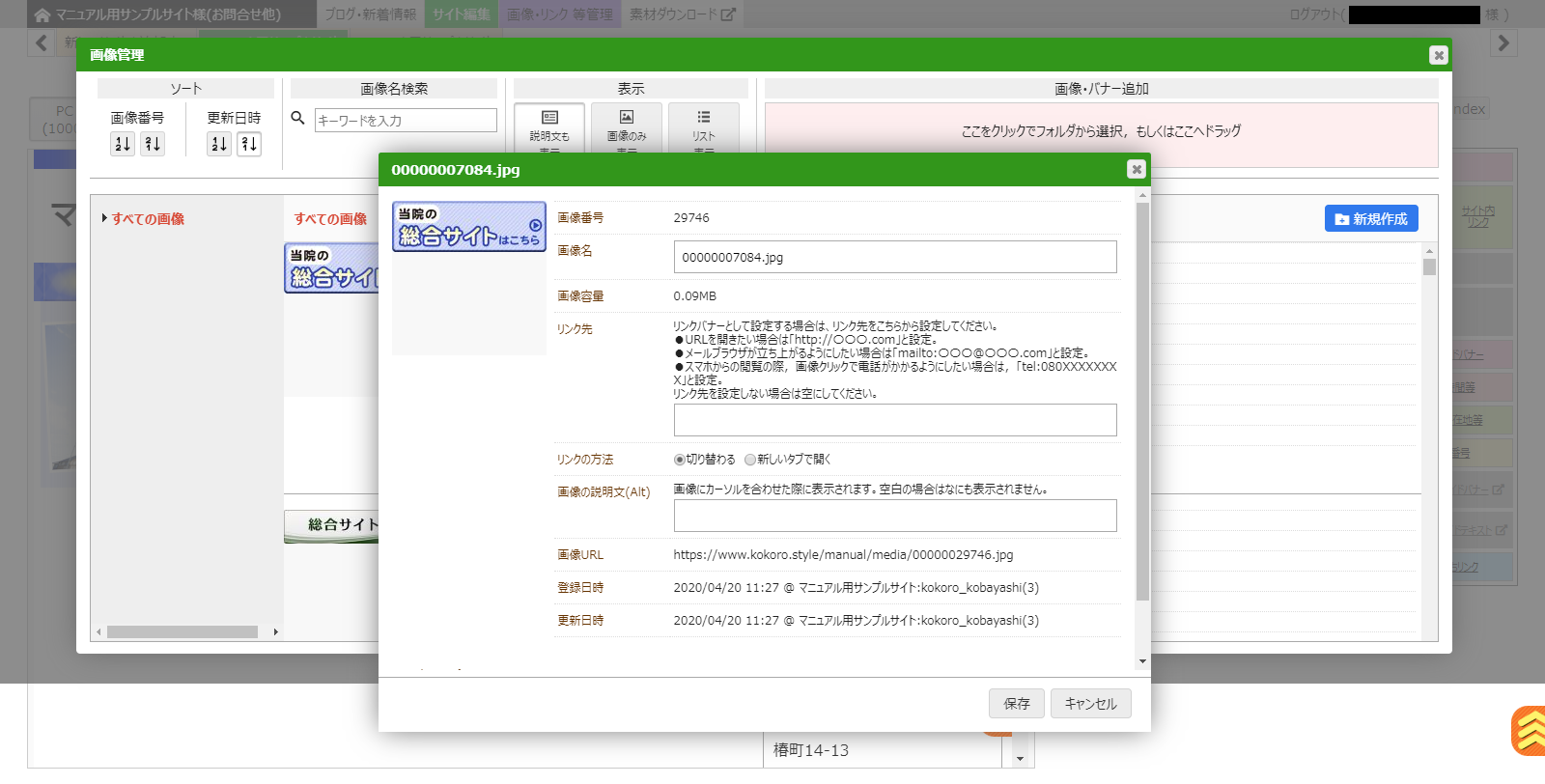
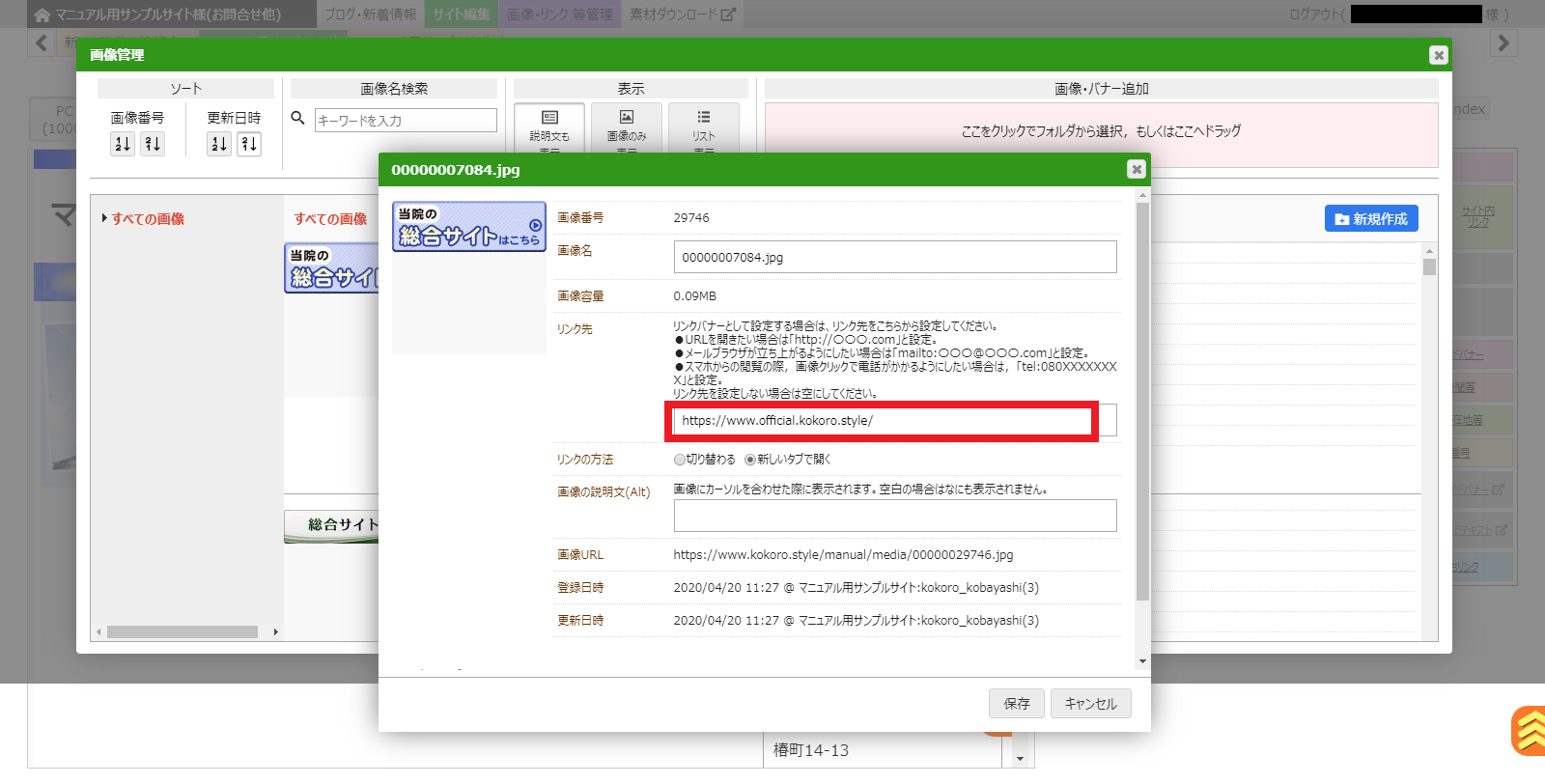
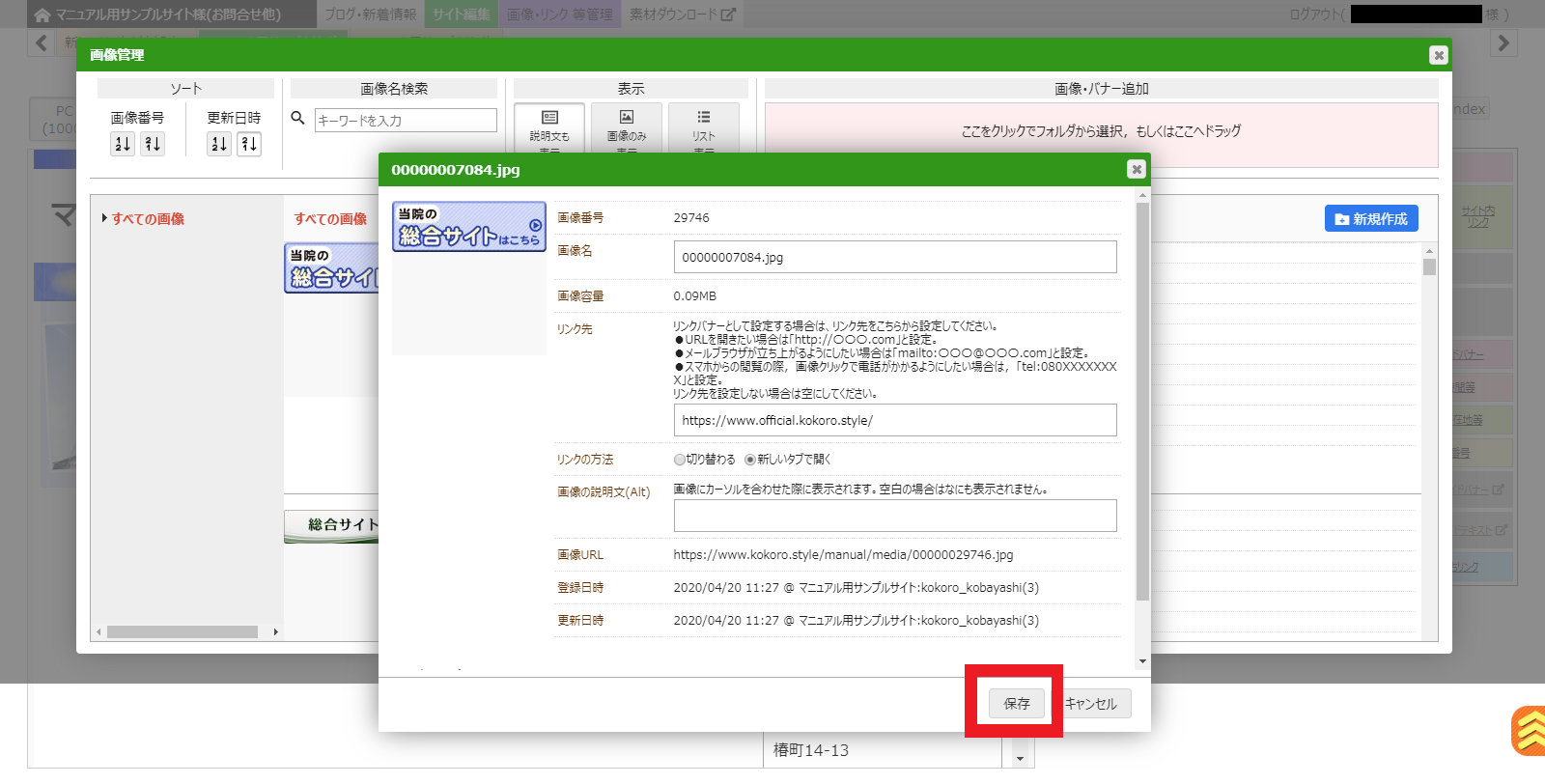
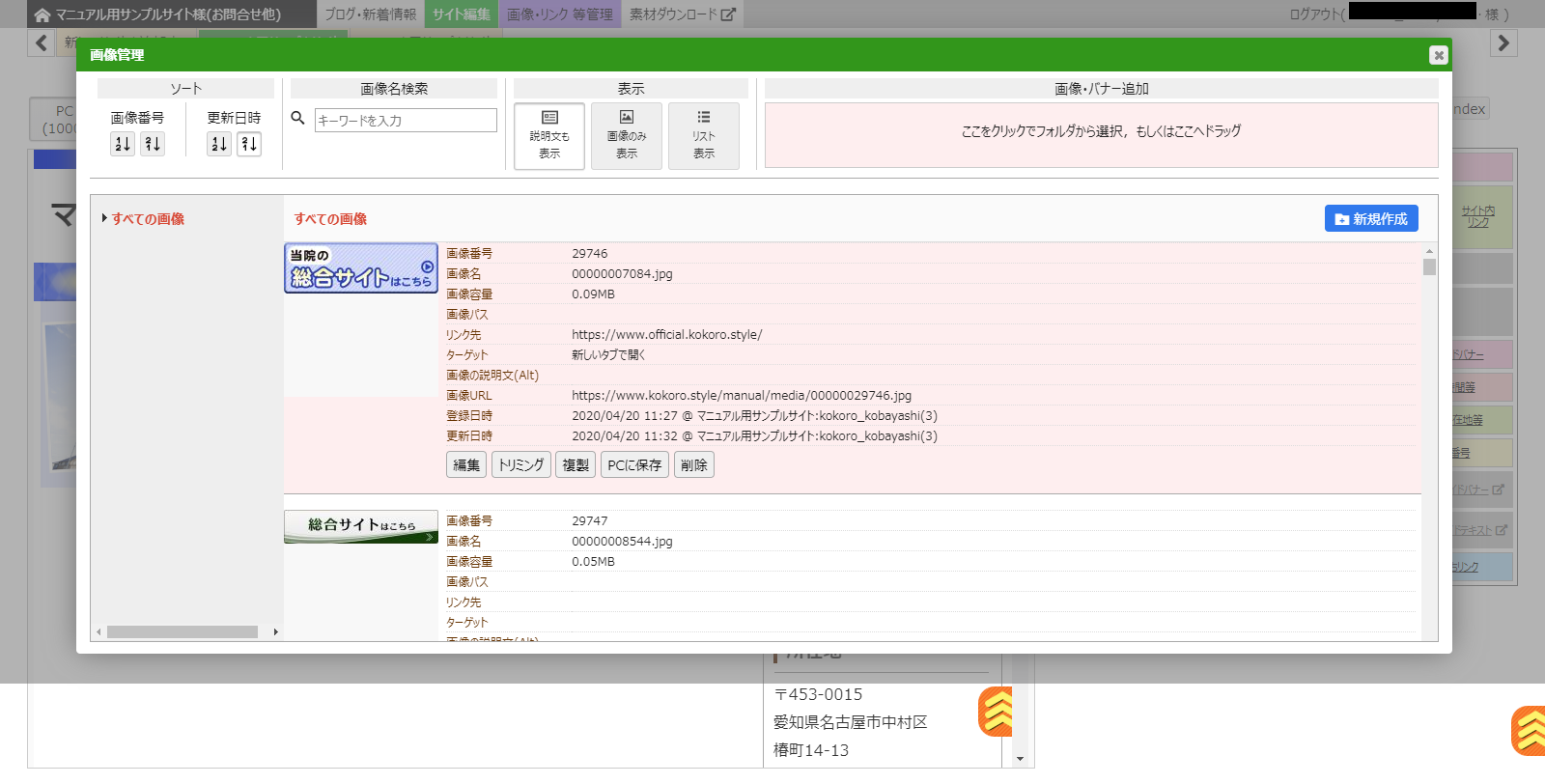
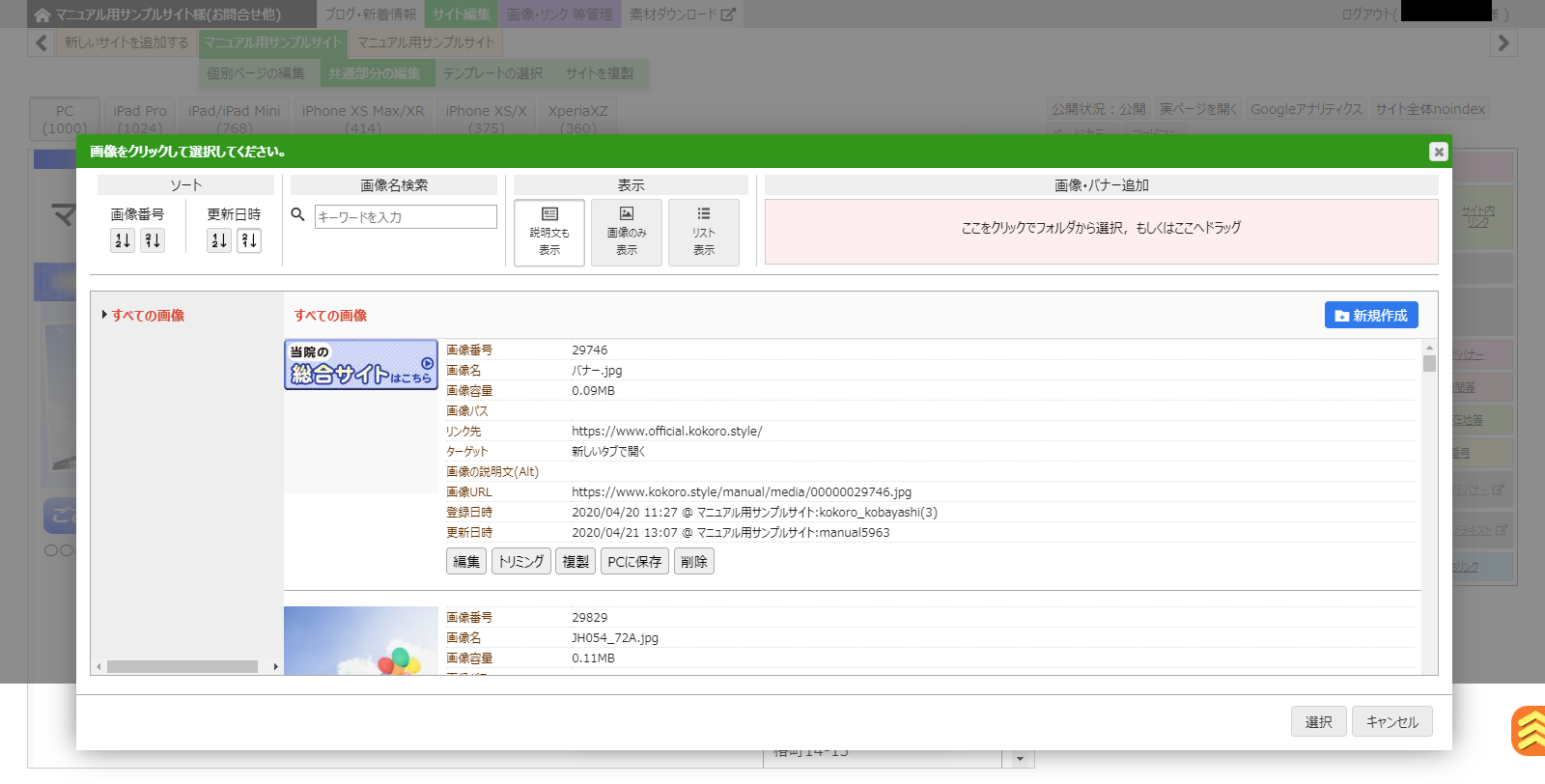
このページでできること
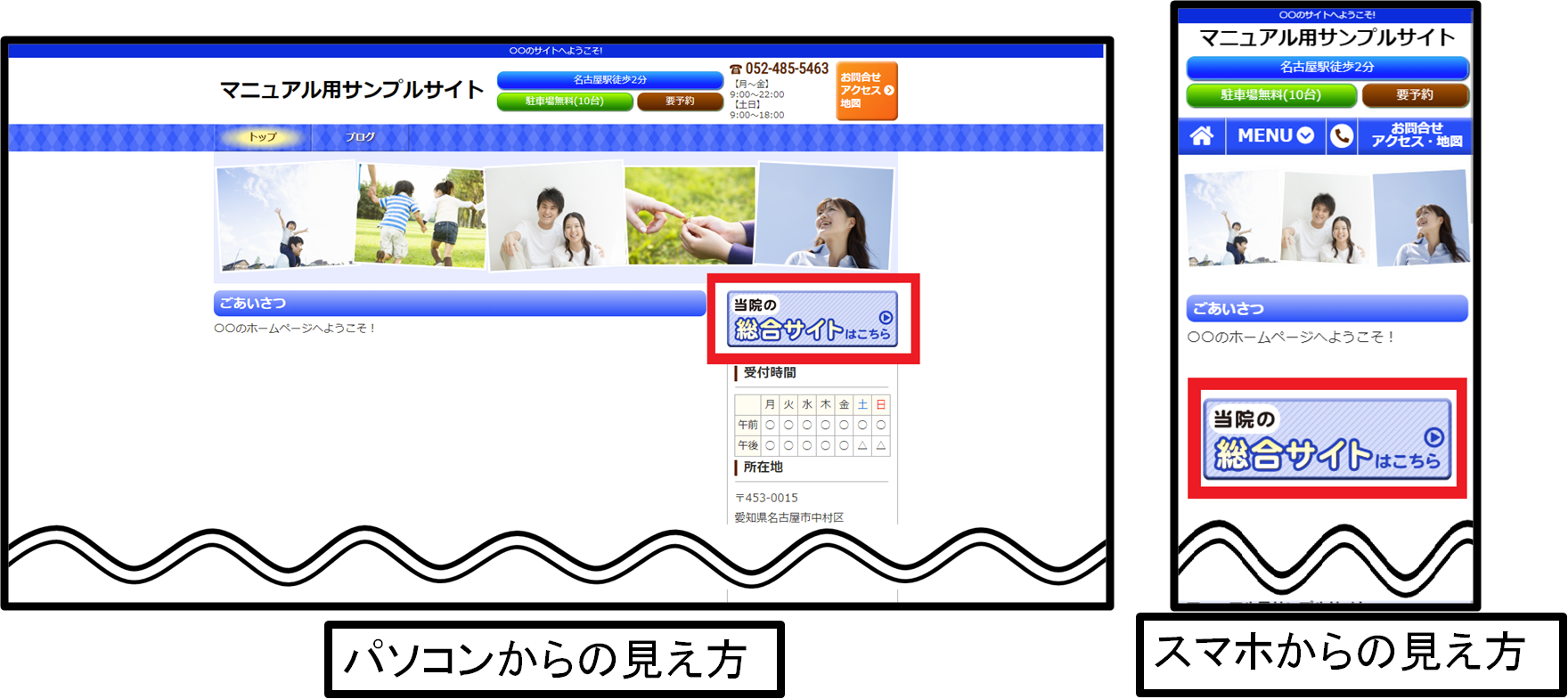
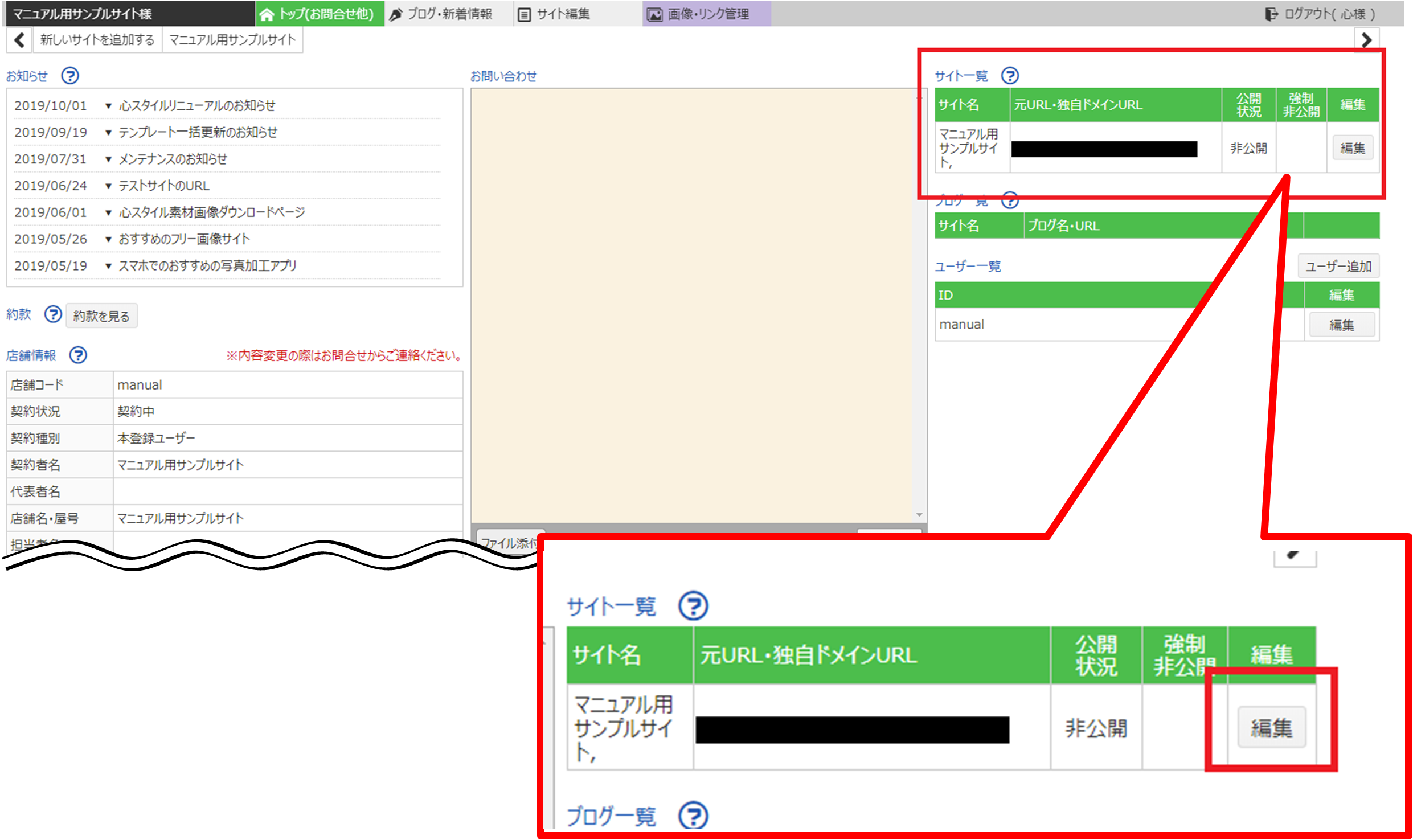
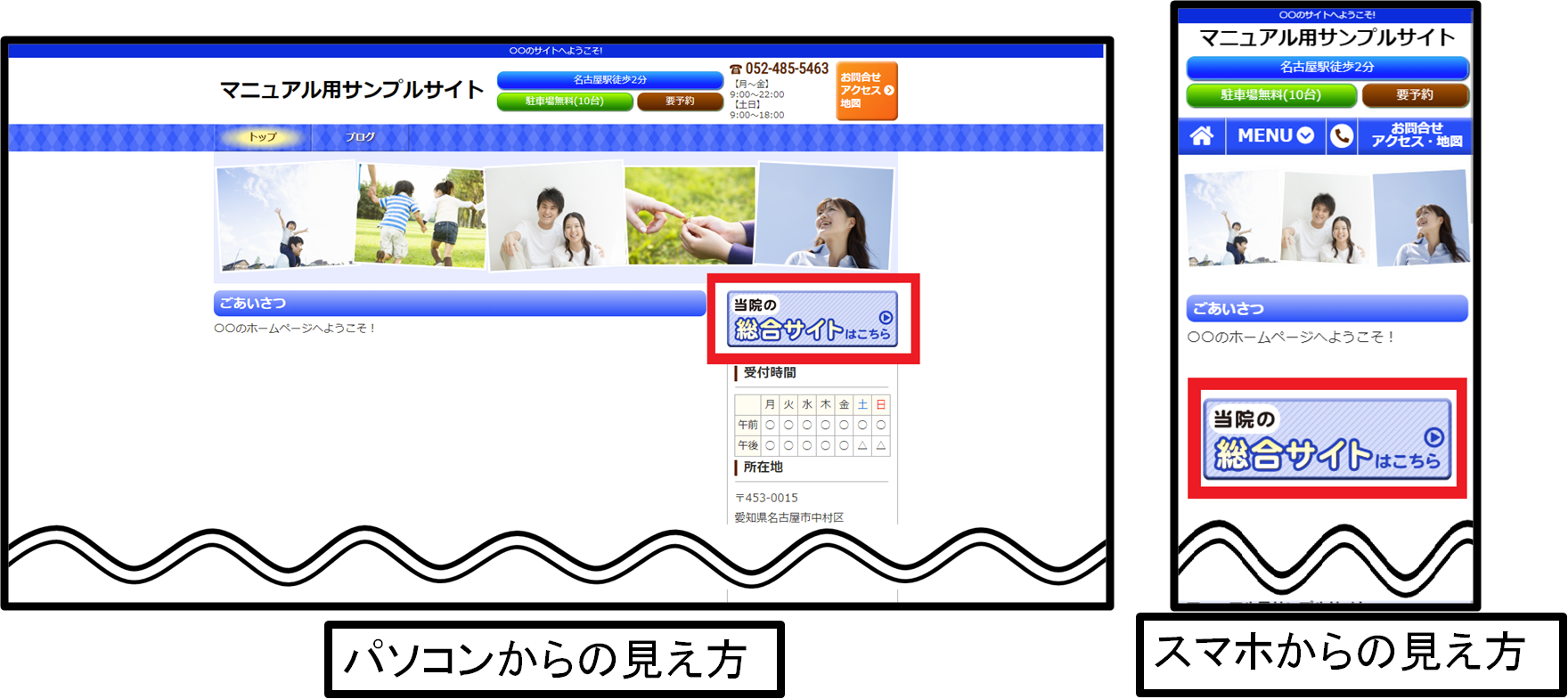
※クリックで画像を拡大できます
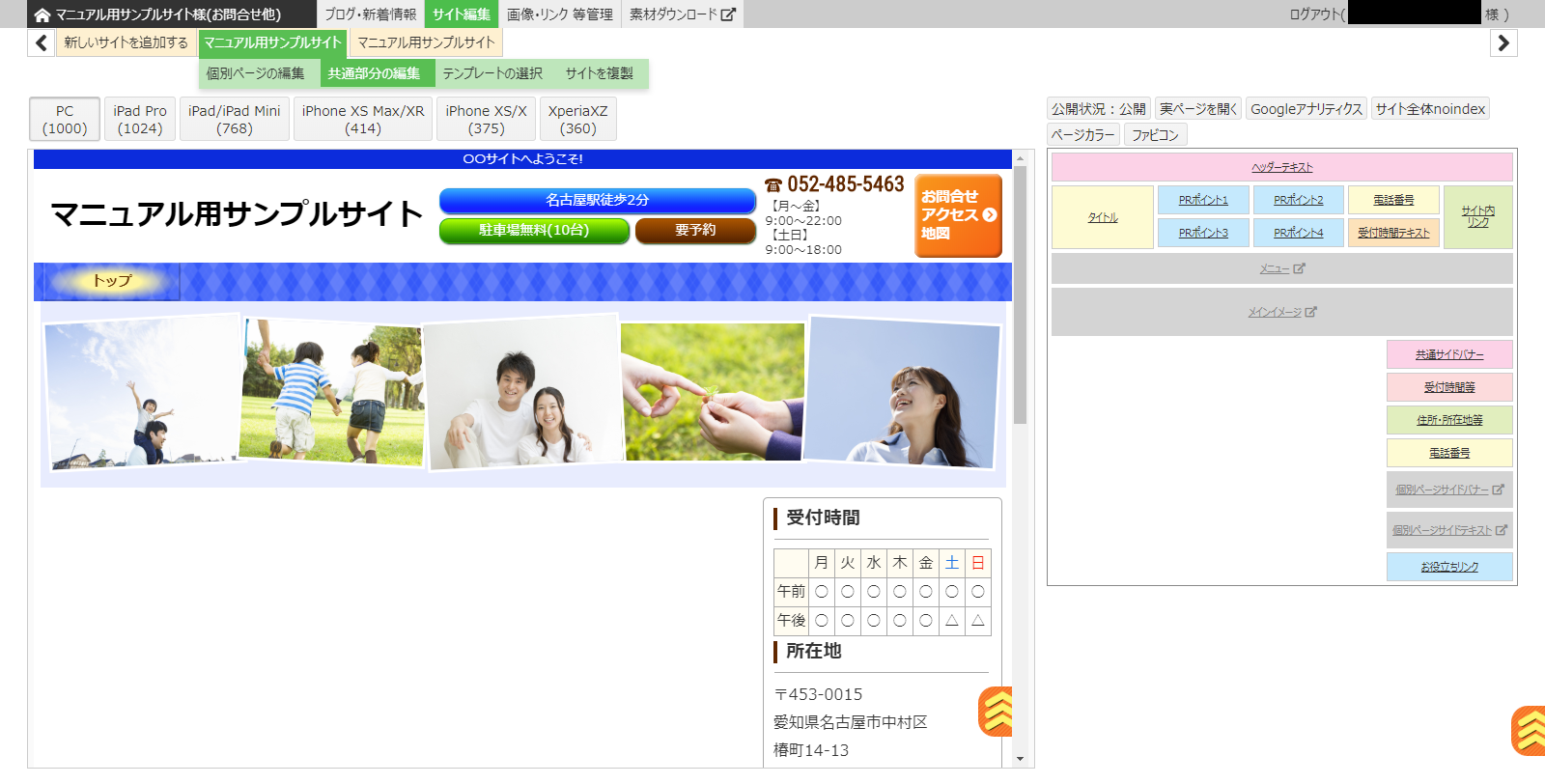
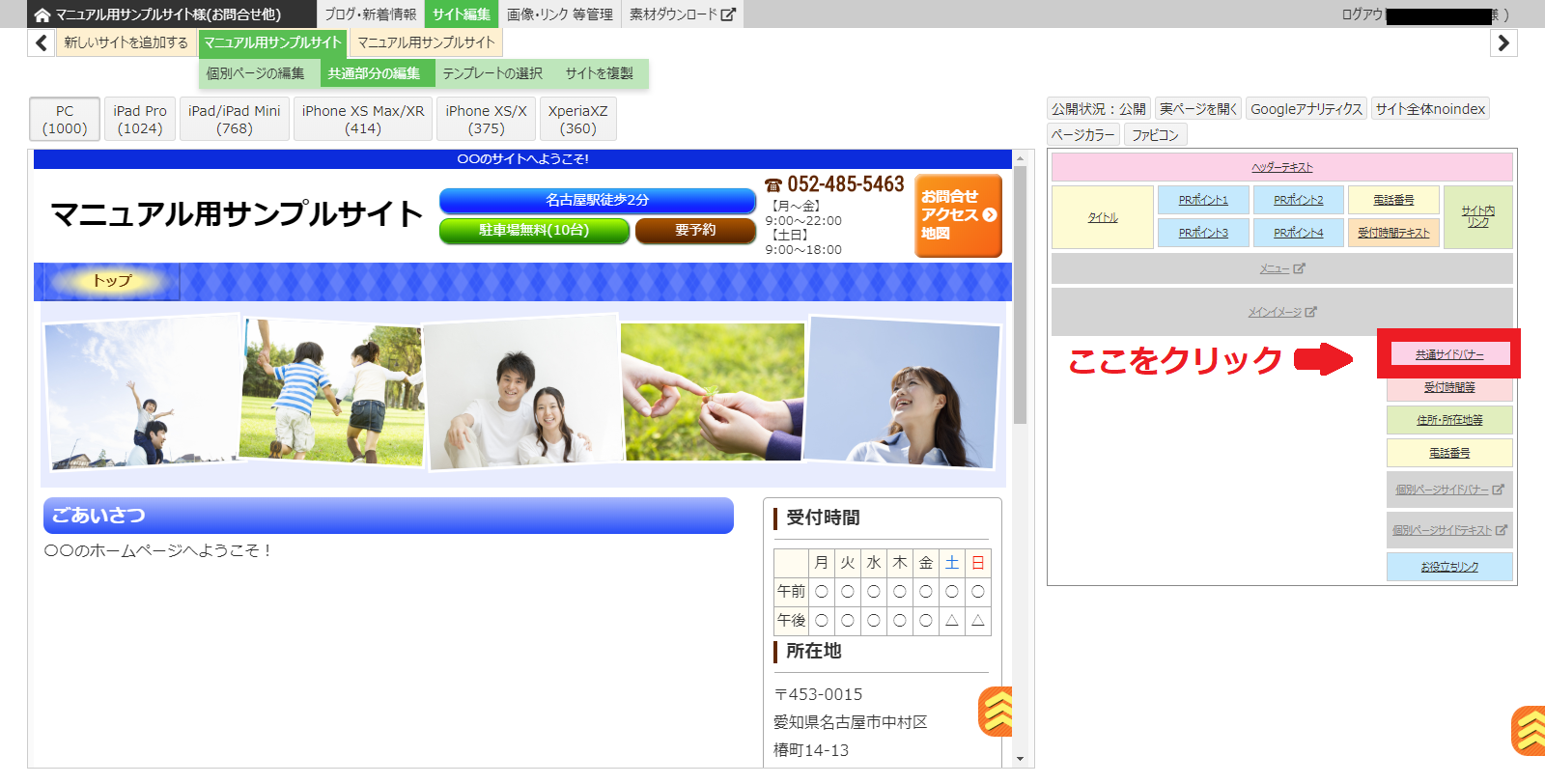
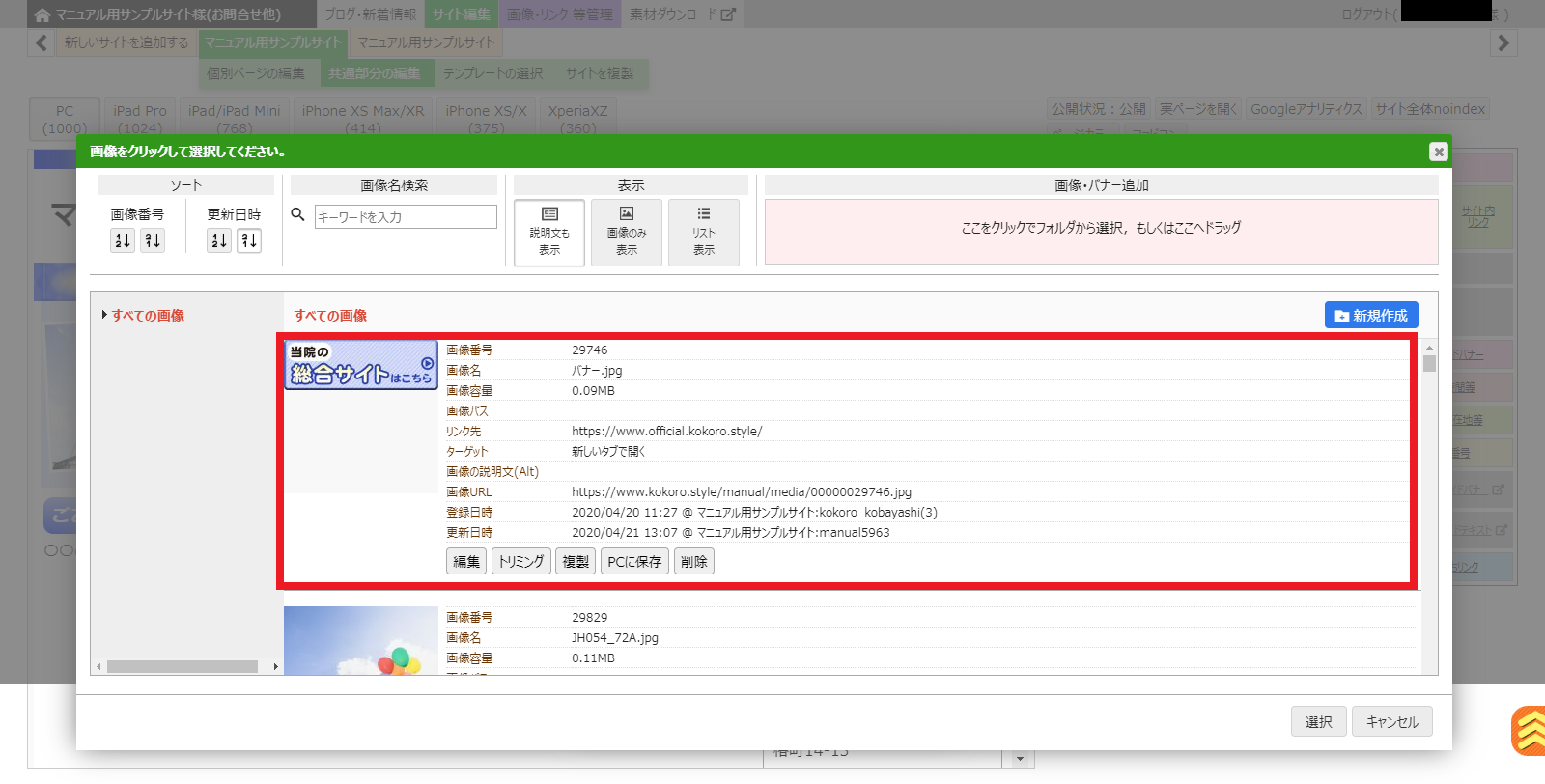
赤枠の部分に,リンクバナーを追加することができます。
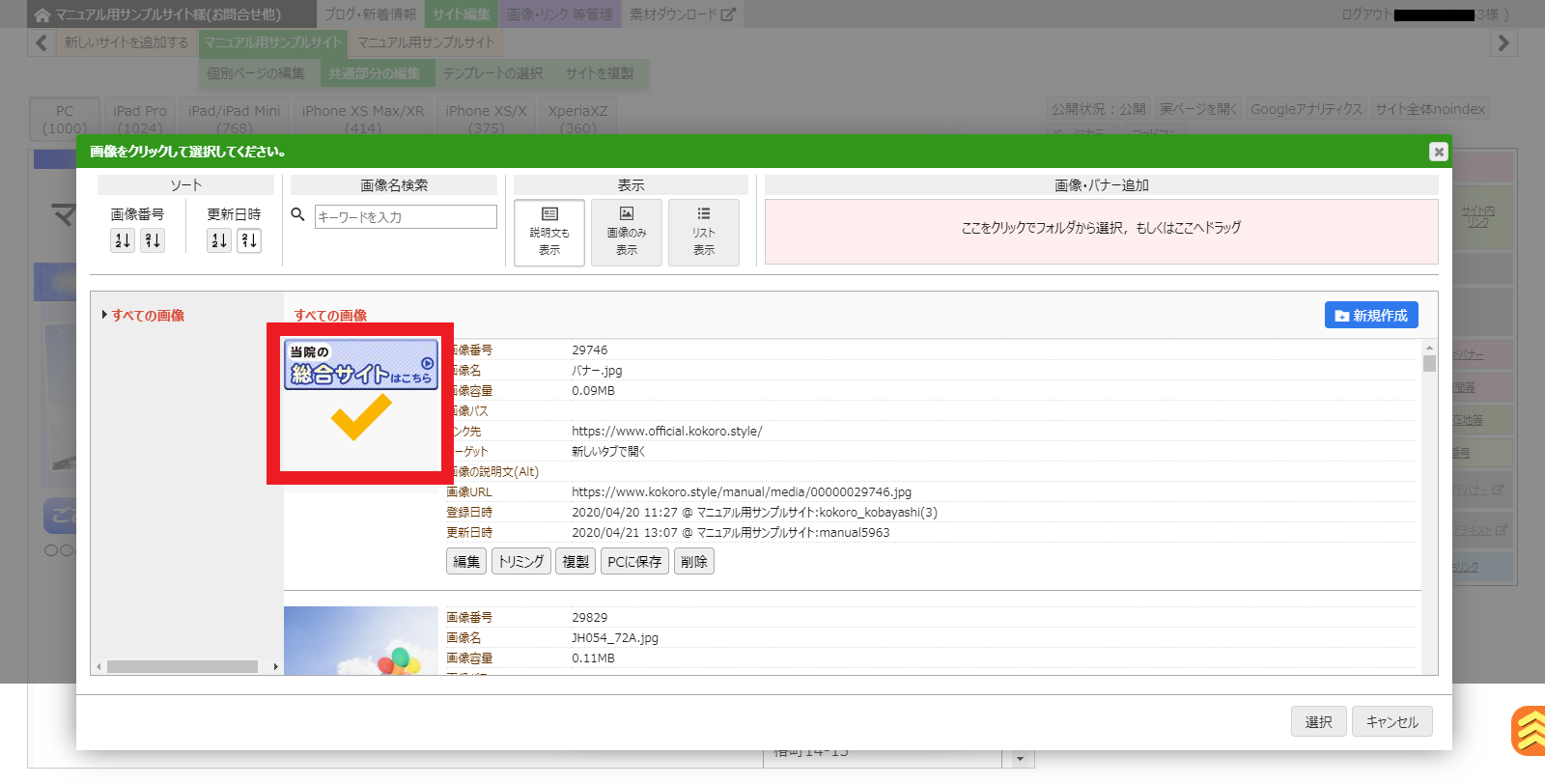
複数のサイトをお持ちの場合や,他の人のサイトとリンクをしたい場合などに使用できます。
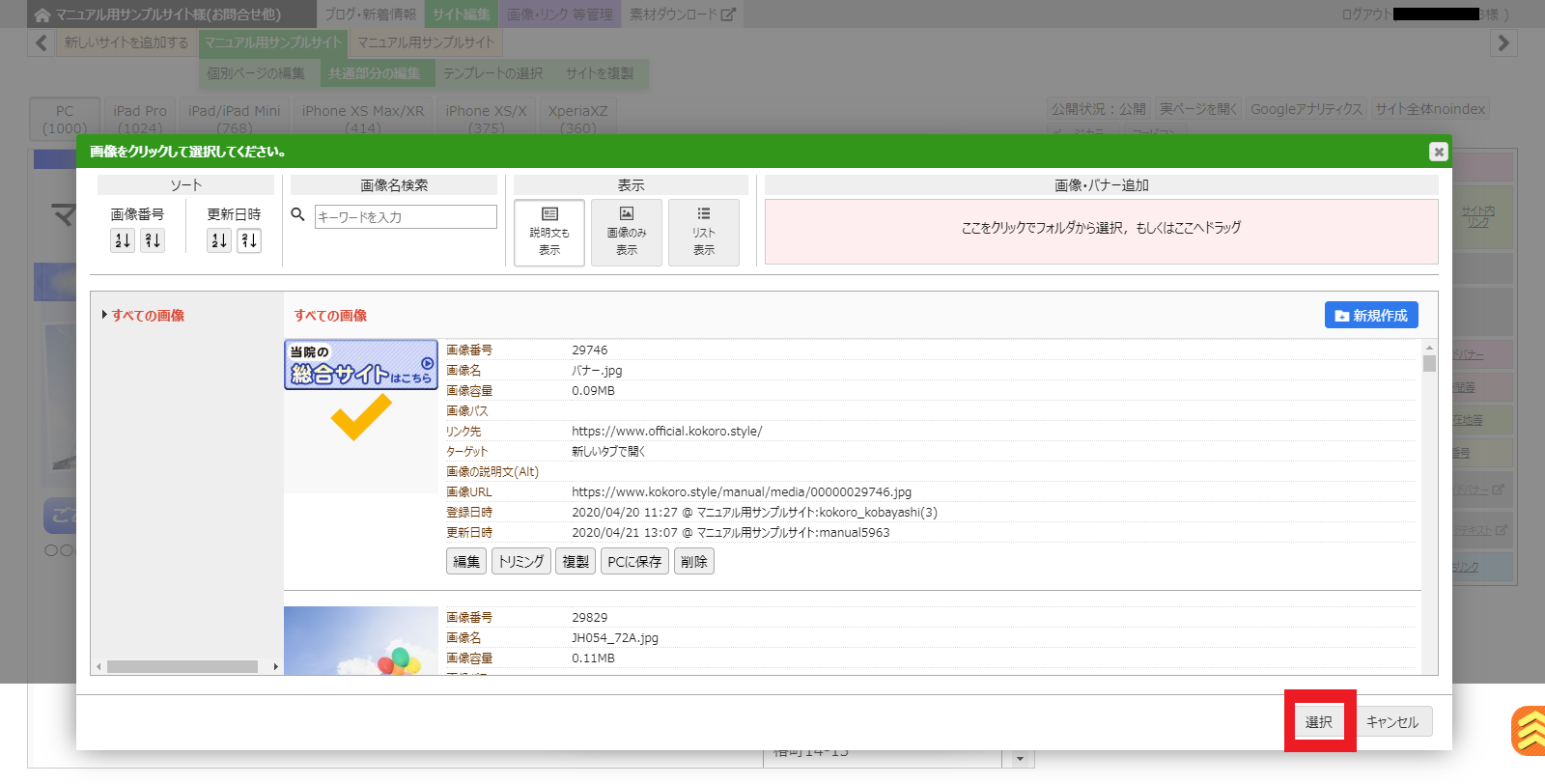
また,「代表あいさつ」など,サイト内で目立たせたいページのバナーを作り,表示することも可能です。
こちらでは,共通サイドバナーを追加する方法についてご説明しています。
こちらのページでご紹介する方法では,バナーは全ページに表示されます。
特定のページにのみバナーを表示させたい場合は,こちらをご覧ください。
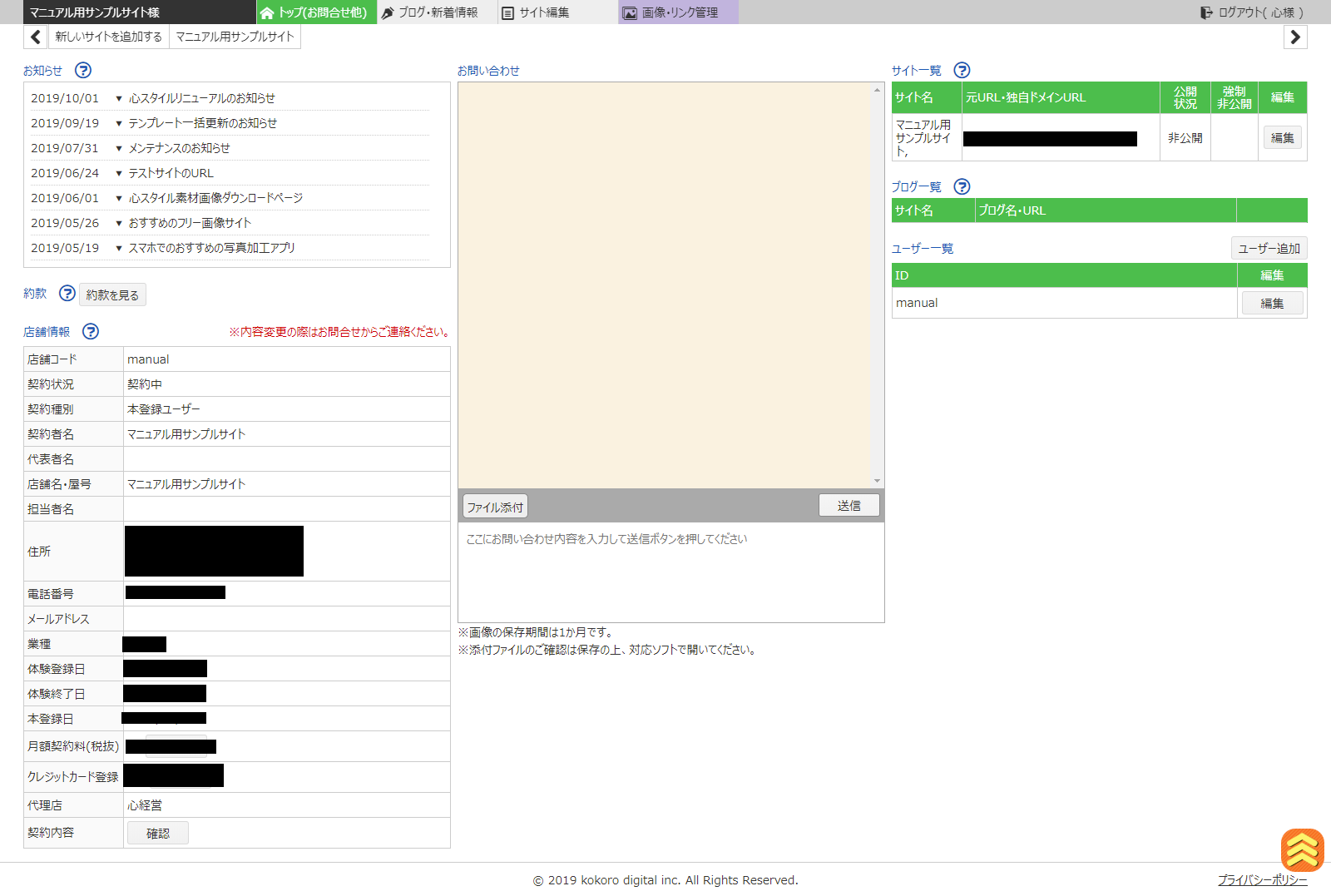
1.「共通部分の編集」画面に入る
使用マニュアル
(目次)
- 心スタイルにログインする。
- ログイン後の画面の見方
- サイトの編集画面を開く。
- サイト上部,サイト横に表示される情報を編集したい。
- ページを追加したい。ページの内容を変更したい。
- サイト内に新たなページを増やしたい。
- 作ったページを非表示にする方法
- ページごとの編集画面を開く
- ページごとの編集画面の見方
- 作成したページに記事を追加したい。(「標準」ページ)
- サイト名を変えたい。
- サイト名の色を変えたい
- サイト名の大きさを変えたい。
- サイト名のフォントを変えたい。
- サイトの下部に地図を表示させたい。
- 受付時間表・営業時間表を表示したい。
- サイトに受付時間や営業時間を表示したい。
- 画像管理フォルダの構成
- 画像をアップロードする方法
- トップページに複数の画像を並べて表示する。
- トップページの画像を一枚表示にしたい。
- トップページの画像をスライダー表示にしたい。
- ページに画像を表示したい。
- ページ内で表示される画像のサイズを変えたい。
- お役立ちリンクを追加したい
- サイド部分に共通のバナーを表示したい
- 特定のページのサイド部分にバナーを表示したい。
- テキストにリンクを貼りたい
- 共通部分を編集する。
- ブログを書きたい。
- ブログの記事に写真を表示したい。
- 投稿したブログの記事を編集したい。
- 施術メニュー表を入れる。
- 【スマホ専用】受付時間とタップで通話ボタンを入れる。
- テキストが回り込む形で画像を表示させたい。
- トップページに他のページの見出しをダイジェスト形式で表示したい。
- 中目次を使った記事の書き方
- 領収書のダウンロード方法
所在地
〒453-0015愛知県名古屋市中村区
椿町14-13
ウエストポイント7F
052-485-7623