【スマホ専用】受付時間とタップで通話ボタンを入れる。
コードをコピーする。
受付時間とタップで通話ボタンを表示するためのコードをコピーしてください。
コードは,この記事の下にご用意しております。
コード
<div class="pcNone" id="bnr_uketsukejikan">
<div class="sec_jikan clearfix">
<p class="sec_jikan_t">受付時間</p>
<div class="sec_jikan_d">
<p><span class="youbi youbi_a">平日</span><span class="jikan jikan_a">9:00~12:00,16:00~19:00</span></p>
<p class="sec_jikan_d"><span class="youbi youbi_b">土曜</span><span class="jikan jikan_b">10:00~13:00,15:00~18:00</span></p>
</div>
<!--sec_jikan_d--></div>
<!--sec_jikan-->
<div id="sec_tel">
<p><a href="tel:0120000000"><span class="sec_tel_t">タップで通話!</span><span class="sec_tel_no">0120-000-000</span></a></p>
</div>
<!--#sec_tel--></div>
<!--#bnr_reception_timea-->
<style type="text/css">#bnr_uketsukejikan{
border:solid 2px #ffab3d;/*外枠線*/
line-height: 26px!important;
padding:8px!important;
border-radius: 0.5em;
}
#bnr_uketsukejikan .sec_jikan{
margin-bottom:0.25em!important;
}
#bnr_uketsukejikan .sec_jikan_t{
display: block;
float:left;
color:#3b0200;/*「受付時間」の文字色*/
font-size:0.8em;
font-weight:900!important;
width: fit-content;
padding: 0.2em 0.25em 0!important;
border-radius: 8px;
background:#ffbb50;/*「受付時間」の背景色*/
margin-bottom:0.2em!important;
}
#bnr_uketsukejikan .sec_jikan_d{
float:left;
}
#bnr_uketsukejikan .sec_jikan_d p{
font-size:0.8em!important;
font-weight:900!important;
text-indent:0.5em;
}
#bnr_uketsukejikan .youbi_a{
font-siza:0.8em!important;
color:#3498db;/*「平日」の文字の色*/
margin-right:0.3em;
}
#bnr_uketsukejikan .youbi_b{
font-siza:15px!important;
color:#ff3399; /*「土曜」の文字の色*/
margin-right:0.3em;
}
#bnr_uketsukejikan #sec_tel a{
color:#16a6ee;/*電話番号の下の線の色*/
}
#bnr_uketsukejikan .sec_tel_t{
display: inline-block;
color:#4f0300;/*「タップで通話!」の文字色*/
font-size:0.8em;
font-weight:900!important;
letter-spacing:-1px;
width: fit-content;
padding: 0.2em 0.25em 0;
border-radius: 8px;
background:#ff99cc;/*「タップで通話!」の背景色*/
margin-right:0.5em!important;
}
#bnr_uketsukejikan .sec_tel_no{
font-weight:900!important;
font-size:1.35em;
color:#ff0033;/*電話番号の文字の色*/
vertical-align :-11%;
}
</style>
コードを貼り付ける場所について
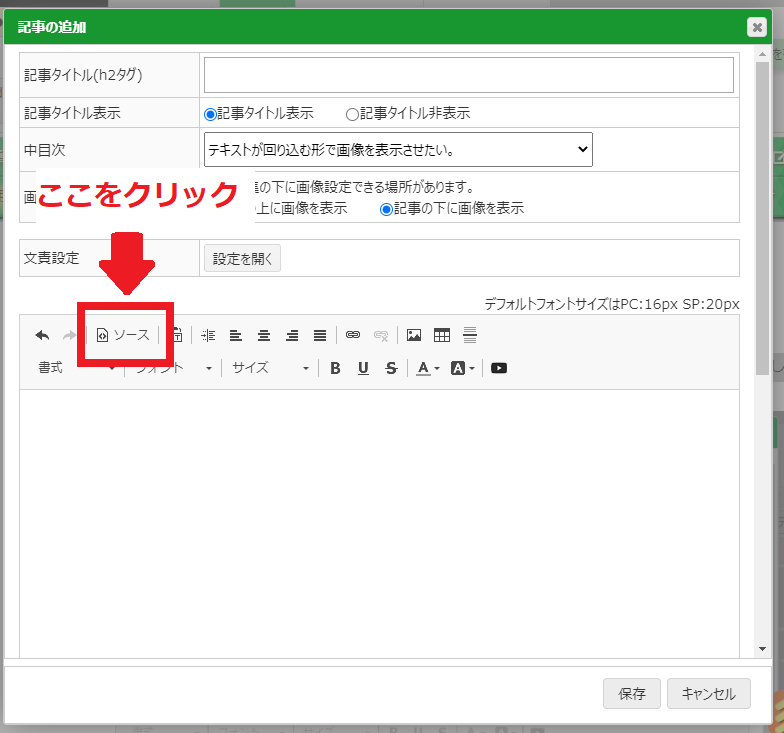
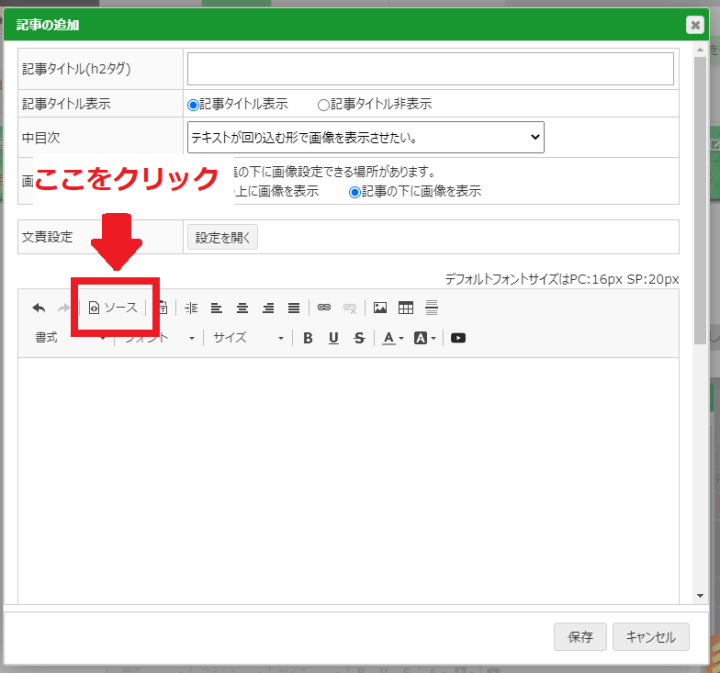
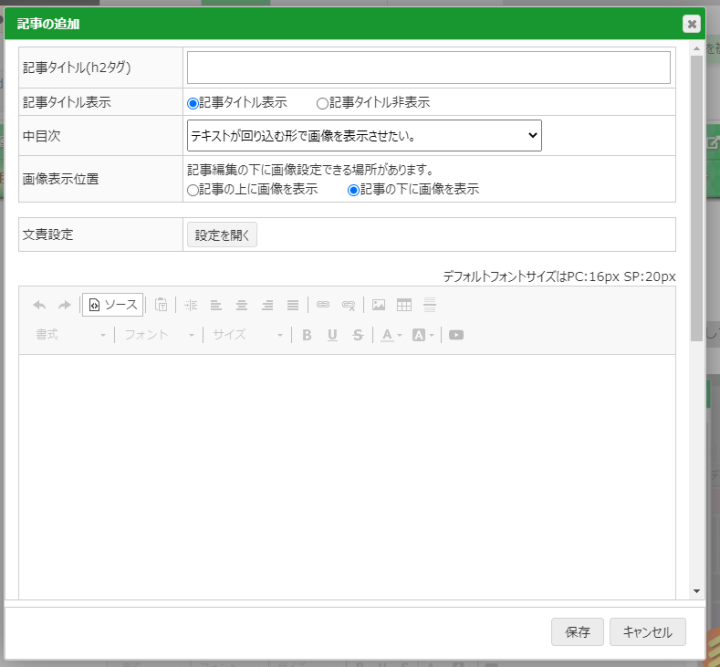
記事の追加画面で,「ソース」をクリックしてください。


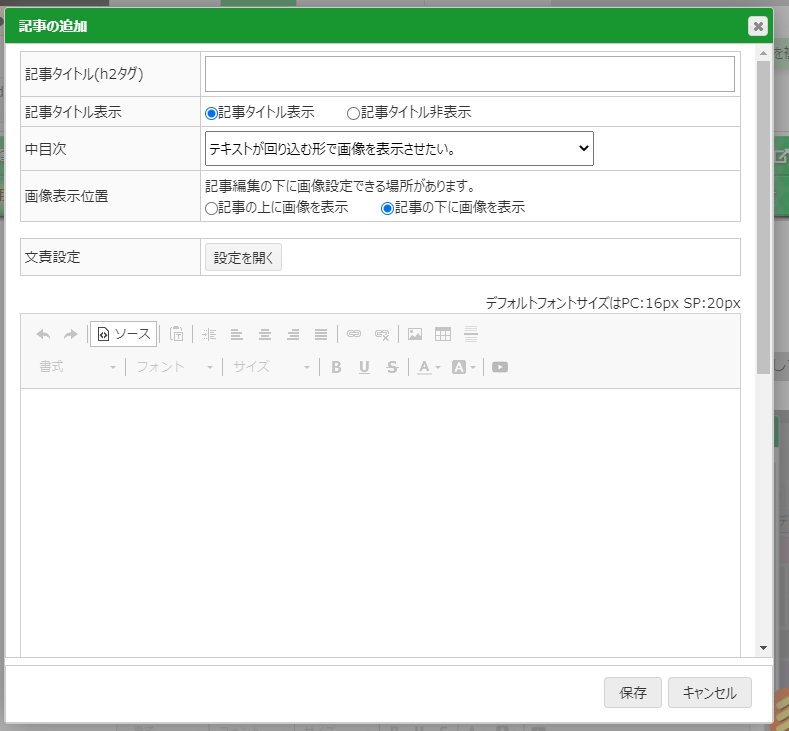
クリックすると画面が切り替わります。
こちらにコードを貼り付けてください。
※万が一切り替わらない場合や,貼り付けがうまくいかない場合には,一度ブラウザの更新ボタンをクリックして,操作をやり直してください。


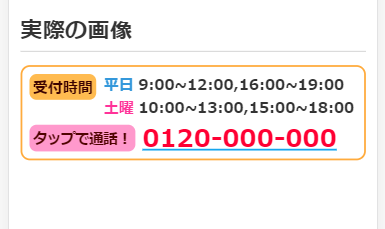
表示(実際にはスマホの場合のみ表示されます。)
受付時間
平日9:00~12:00,16:00~19:00
土曜10:00~13:00,15:00~18:00

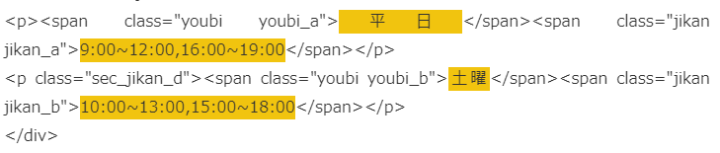
受付時間を編集する。
コードの黄色部分を変更することで受付時間を編集することができます。

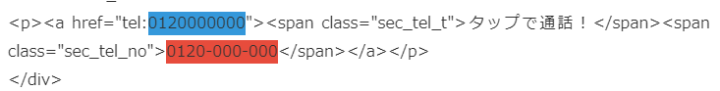
タップで通話を編集する。
コードの青色と赤色の部分を編集することで,電話番号を変更することができます。
青色→ハイフンなし
赤色→ハイフンあり
で入力してください。

使用マニュアル
(目次)
- 心スタイルにログインする。
- ログイン後の画面の見方
- サイトの編集画面を開く。
- サイト上部,サイト横に表示される情報を編集したい。
- ページを追加したい。ページの内容を変更したい。
- サイト内に新たなページを増やしたい。
- 作ったページを非表示にする方法
- ページごとの編集画面を開く
- ページごとの編集画面の見方
- 作成したページに記事を追加したい。(「標準」ページ)
- サイト名を変えたい。
- サイト名の色を変えたい
- サイト名の大きさを変えたい。
- サイト名のフォントを変えたい。
- サイトの下部に地図を表示させたい。
- 受付時間表・営業時間表を表示したい。
- サイトに受付時間や営業時間を表示したい。
- 画像管理フォルダの構成
- 画像をアップロードする方法
- トップページに複数の画像を並べて表示する。
- トップページの画像を一枚表示にしたい。
- トップページの画像をスライダー表示にしたい。
- ページに画像を表示したい。
- ページ内で表示される画像のサイズを変えたい。
- お役立ちリンクを追加したい
- サイド部分に共通のバナーを表示したい
- 特定のページのサイド部分にバナーを表示したい。
- テキストにリンクを貼りたい
- 共通部分を編集する。
- ブログを書きたい。
- ブログの記事に写真を表示したい。
- 投稿したブログの記事を編集したい。
- 施術メニュー表を入れる。
- 【スマホ専用】受付時間とタップで通話ボタンを入れる。
- テキストが回り込む形で画像を表示させたい。
- トップページに他のページの見出しをダイジェスト形式で表示したい。
- 中目次を使った記事の書き方
- 領収書のダウンロード方法
- 画像の個別リンクの設定方法
- 記事に画像をアップロードする方法
- サイトの一覧を絞り込む方法
- サイトの一覧を並び替える方法
- キーワードを検索する方法
所在地
〒453-0015愛知県名古屋市中村区
椿町14-13
ウエストポイント7F
052-485-7623