テキストが回り込む形で画像を表示させたい。
はじめに
こちらのページでは,テキストが画像を回り込む形で表示させる方法をご説明させていただきます。
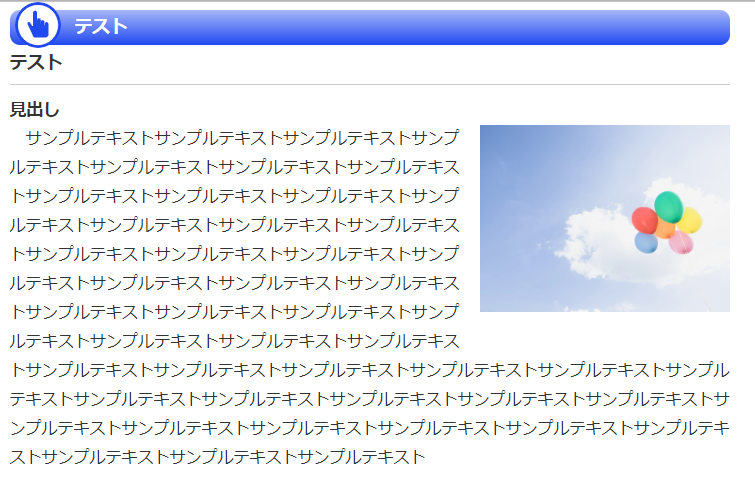
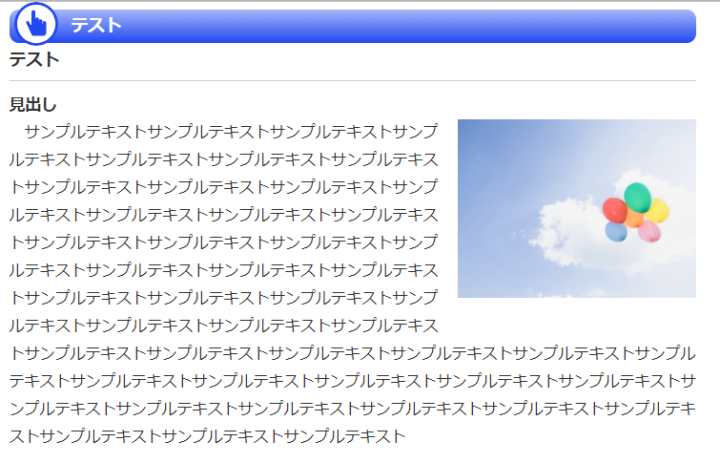
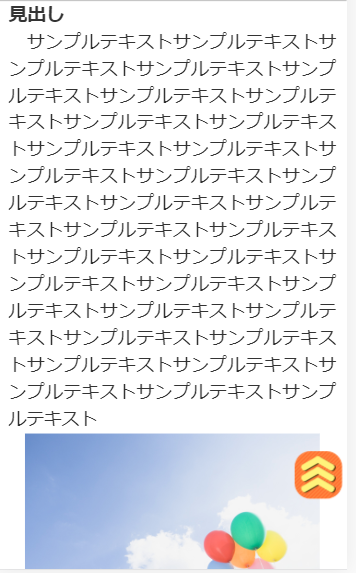
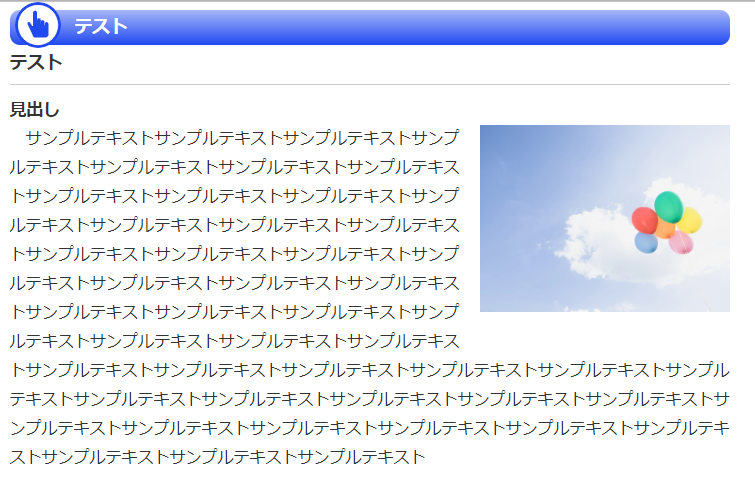
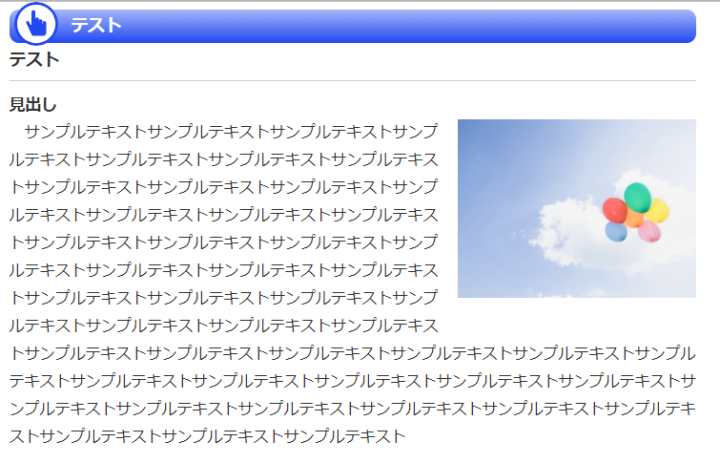
画像を回り込み表示で表示させると,パソコンから見たときにはこのように表示されます。


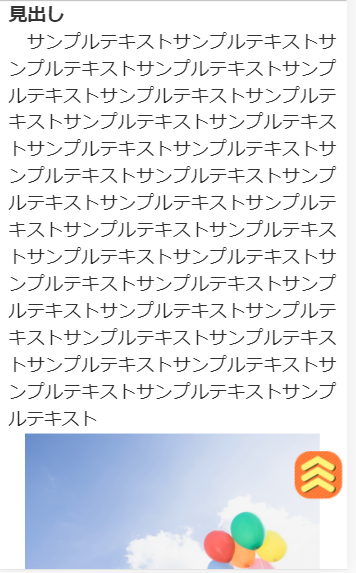
スマートフォンで見た場合には,このように表示されます。
今回は,スマートフォンでは記事を回り込ませず,テキストの最後に表示されるようにしています。


使用しているコード
この表示には,以下のコードを使用しています。
<div class="clearfix">
<p class="spNone" style="float: right;margin-left: 20px; margin-bottom: 10px; width: 250px;">
<img src="https://www.kokoro.style/manual/media/00000012342.jpg" /></p>
<p class="pcNone" style="text-align:center;">
<img src="https://www.kokoro.style/manual/media/00000012342.jpg" style="width: 90%;" />
</p>
</div>
1 記事を作成する
まずは心スタイルにログインし,文章を入れたい記事を作ってください。
記事の作り方についてはこちらをご覧ください。
2 コードをコピーする⑴
まずは,以下のコードをそのままコピーしてください。
こちらは,パソコンで見たときの画像を表示させるためのコードです。
<div class="clearfix">
<p class="spNone" style="float: right;margin-left: 20px; margin-bottom: 10px; width: 250px;"><img src="ここに画像URLを入れてください" /></p>
3 コードを貼り付ける
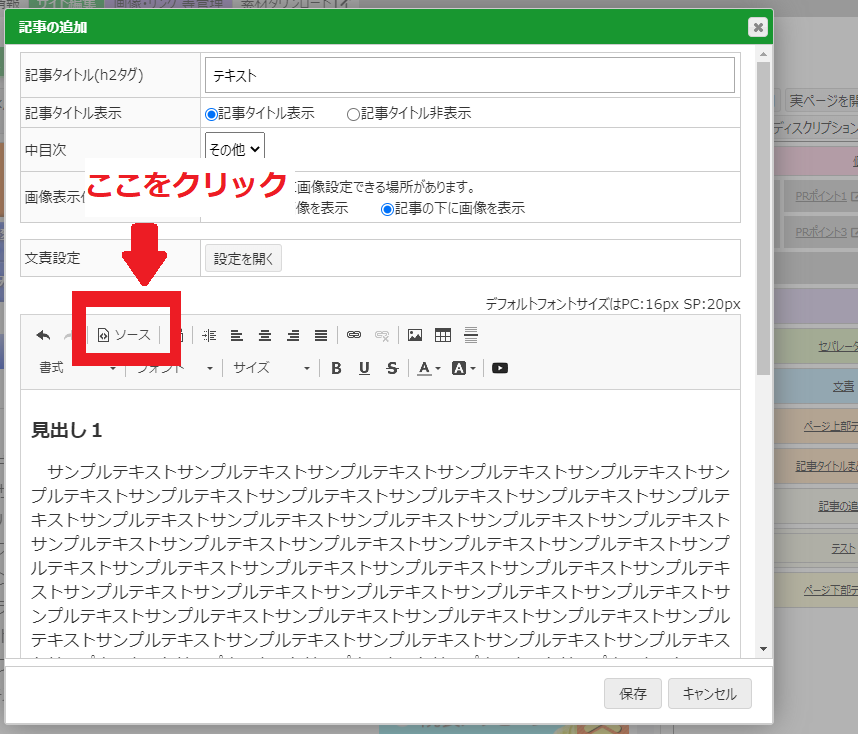
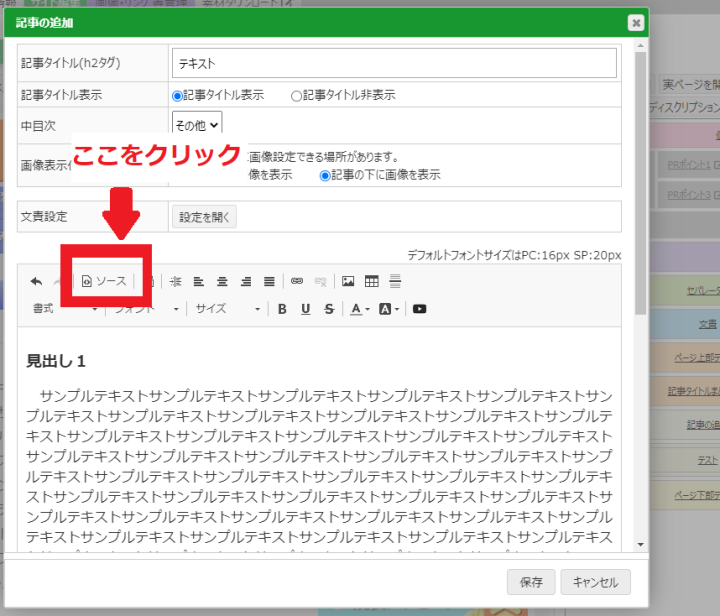
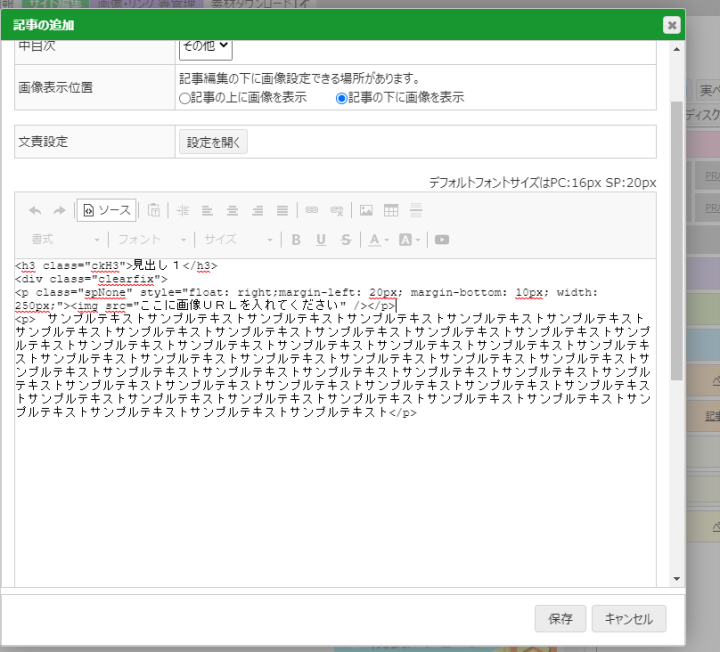
先ほど作成した記事を開き,「ソース」をクリックしてください。


クリックするとこのような画面に切り替わります。
万が一切り替わらない場合には,一度ブラウザの更新ボタンをクリックして,操作をやり直してください。


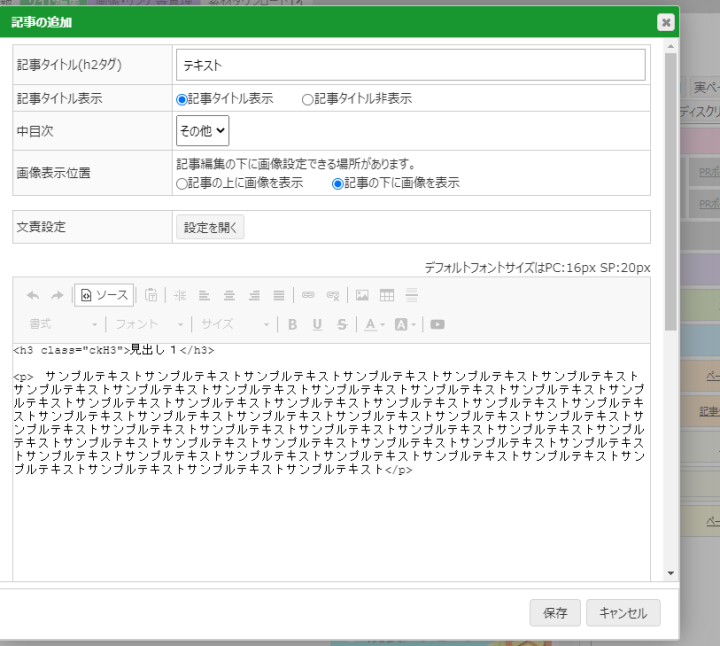
コードを貼り付けてください。
コードは回り込ませたいテキストの前に貼り付けるようにしてください。
ここでは,例として
<h3 class="ckH3">見出し1</h3>
の直後に貼り付けています。
<h3 class="ckH3">見出し1</h3>は,心スタイルの機能でhタグをつけたときに表示されます。


4 コードをコピーする⑵
続いて,以下のコードをコピーしてください。
これはスマートフォンで見たときの画像を表示させるためのものです。
<p class="pcNone" style="text-align:center;"><img src="ここに画像URLを入れてください" style="width: 90%;" /></p>
</div>
5 コードを貼り付ける
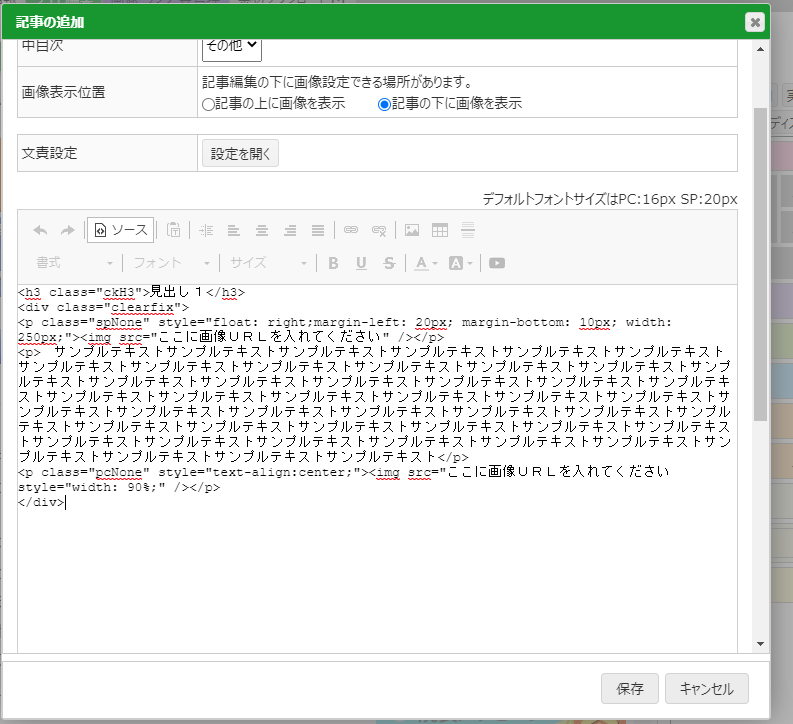
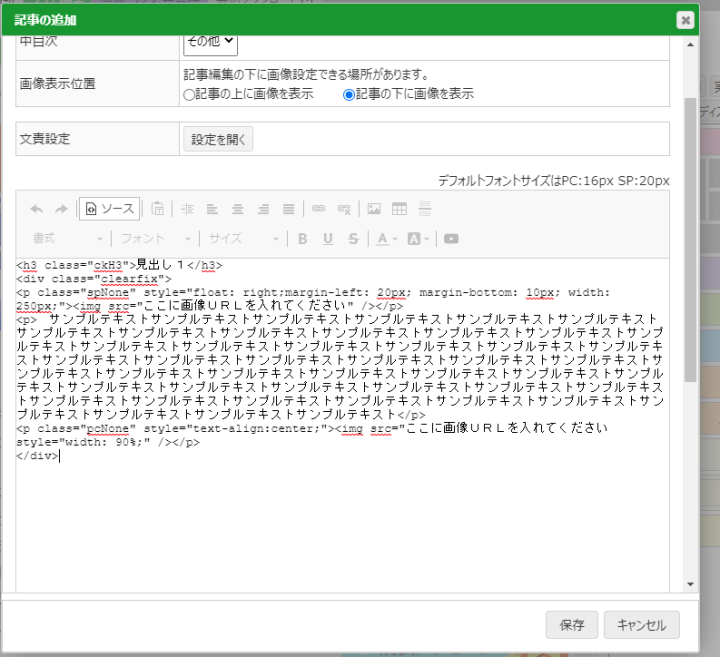
同じようにソース画面に貼り付けてください。
ここでは,テキストの一番下に貼り付けています。


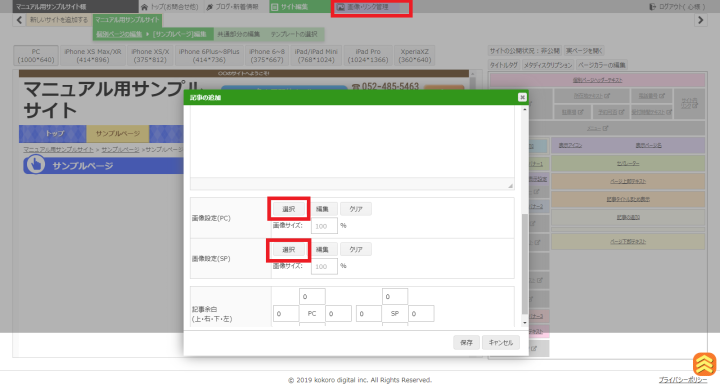
6 画像URLを入れる
タグの中の「ここに画像URLを入れてください」を消し、代わりに掲載したい画像のURLを入れてください。
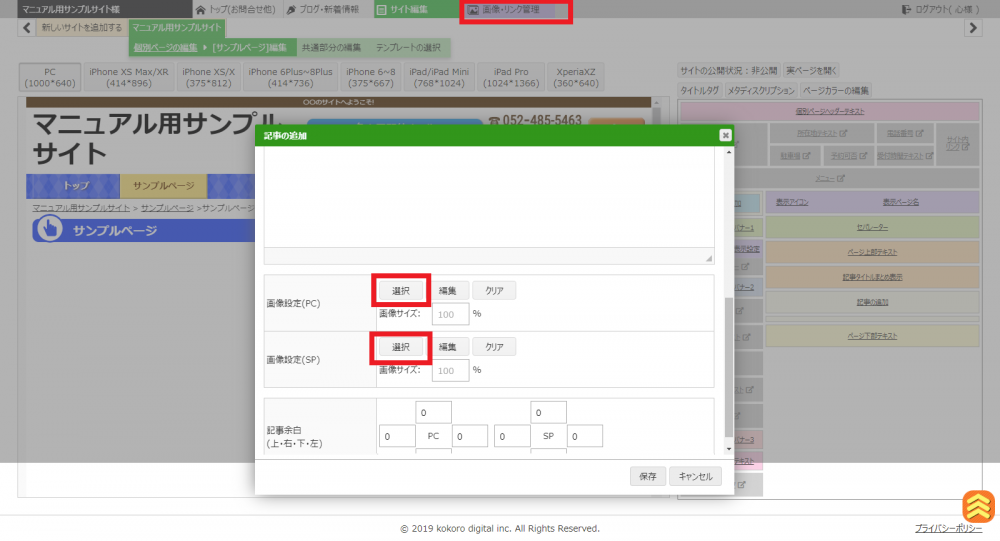
画像URLは「画像・リンク等管理」や,記事下部の「画像設定(PC)」や「画像設定(SP)」をクリックすることでご覧いただけます。
「画像・リンク等管理」を開く場合は一度記事を保存してから閉じてください。




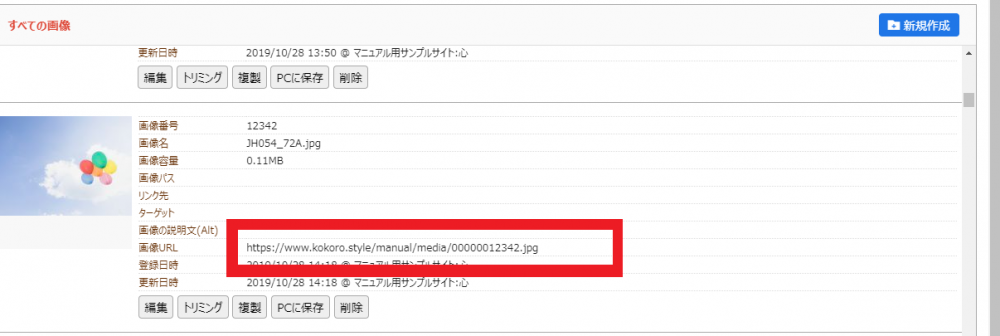
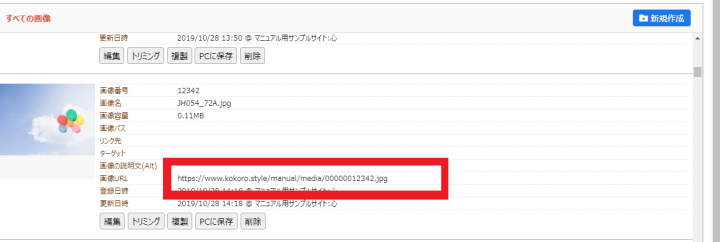
赤枠の部分が画像URLです。
コピーして、タグに貼り付けてください。
【貼り付け前】
<h3 class="ckH3">見出し1</h3>
<div class="clearfix">
<p class="spNone" style="float: right;margin-left: 20px; margin-bottom: 10px; width: 250px;">
<img src="ここに画像URLを入れてください" /></p>
<p> サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト</p>
<p class="pcNone" style="text-align:center;">
<img src="ここに画像URLを入れてください" style="width: 90%;" /></p>
</div>
【貼り付け後】
<h3 class="ckH3">見出し1</h3>
<div class="clearfix">
<p class="spNone" style="float: right;margin-left: 20px; margin-bottom: 10px; width: 250px;">
<img src="https://www.kokoro.style/manual/media/00000012342.jpg" /></p>
<p> サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト</p>
<p class="pcNone" style="text-align:center;">
<img src="https://www.kokoro.style/manual/media/00000012342.jpg" style="width: 90%;" /></p>
</div>
画像が表示されました。


7 見せ方の調整
数値などを変えることで見せ方を変えることができます。
<h3 class="ckH3">見出し1</h3>
<div class="clearfix">
<p class="spNone" style="float: right;margin-left: 20px; margin-bottom: 10px; width: 250px;">
<img src="ここに画像URLを入れてください" /></p>
<p> サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト</p>
<p class="pcNone" style="text-align:center;">
<img src="ここに画像URLを入れてください" style="width: 90%;" /></p>
</div>
rightとleftを入れ替えることにより,画像とテキストの左右を入れ替えることができます。
ここの数値を変えることで,画像の下の部分と文章の間を広げたり狭めたりすることができます。
ここの数値を変えることで,画像の表示サイズを変えることができます。
使用マニュアル
(目次)
- 心スタイルにログインする。
- ログイン後の画面の見方
- サイトの編集画面を開く。
- サイト上部,サイト横に表示される情報を編集したい。
- ページを追加したい。ページの内容を変更したい。
- サイト内に新たなページを増やしたい。
- 作ったページを非表示にする方法
- ページごとの編集画面を開く
- ページごとの編集画面の見方
- 作成したページに記事を追加したい。(「標準」ページ)
- サイト名を変えたい。
- サイト名の色を変えたい
- サイト名の大きさを変えたい。
- サイト名のフォントを変えたい。
- サイトの下部に地図を表示させたい。
- 受付時間表・営業時間表を表示したい。
- サイトに受付時間や営業時間を表示したい。
- 画像管理フォルダの構成
- 画像をアップロードする方法
- トップページに複数の画像を並べて表示する。
- トップページの画像を一枚表示にしたい。
- トップページの画像をスライダー表示にしたい。
- ページに画像を表示したい。
- ページ内で表示される画像のサイズを変えたい。
- お役立ちリンクを追加したい
- サイド部分に共通のバナーを表示したい
- 特定のページのサイド部分にバナーを表示したい。
- テキストにリンクを貼りたい
- 共通部分を編集する。
- ブログを書きたい。
- ブログの記事に写真を表示したい。
- 投稿したブログの記事を編集したい。
- 施術メニュー表を入れる。
- 【スマホ専用】受付時間とタップで通話ボタンを入れる。
- テキストが回り込む形で画像を表示させたい。
- トップページに他のページの見出しをダイジェスト形式で表示したい。
- 中目次を使った記事の書き方
- 領収書のダウンロード方法
所在地
〒453-0015愛知県名古屋市中村区
椿町14-13
ウエストポイント7F
052-485-7623